Search the Community
Showing results for tags 'integration'.
-
Hello everyone. This login integration builds on the work done by licenesecart. See the guide below. https://licensecart.com/billing/plugin/support_manager/knowledgebase/view/31/external-login-form/1/ In my case, pure CSS was not enough to use the custom site integrated login. The problem appears to be that the data-toggle="modal" attribute will not work on my site due to the way it's already used in other modals. The reason is not clear, (if anyone can shed light that would be great). I simply could not submit a form from a modal window. So my work around is to use javascript, to submit the form. I will start working on a spam catcher for the form later but for now here is my. ( data-toggle="modal") work around. Starting from the top of the page. Before you start, in order for it to work you need to do the following...Be extreamly care full here, as editing this page has risks if you make a mistake. From licesecart's guide. Next, on your site, somewhere you need to call the modal. I used a stacked font awesome icon. Font Awesome (modal link) <a href="#openModal" title="Customer Sign-in"> <span class="fa-stack fa-lg"> <i class="fa fa-circle fa-stack-2x"></i> <i class="fa fa-sign-in fa-stack-1x fa-inverse"></i> </span> </a> Non-fontawesome, basic (modal link) <a href="#openModal" title="Customer Sign-in">Sign-in</a> Here is the main modal and the login form. (I used a combination of the bootstrap core, the blesta bootstrap and this guide from JSFiddle. http://jsfiddle.net/kumarmuthaliar/GG9Sa/1/ ) Remember to use https:// if you have a certificate. <!--Start of Blesta Login Modal--> <div id="openModal" class="modalDialog"> <div> <a href="#close" title="Close" class="close"><i class="fa fa-times"></i></a> <form id="blestalogin" action="http://yourwebsite.comy/client/login/" method="POST"> <fieldset> <div class="form-group"> <label for="login_username">Username</label> <input type="text" name="username" value="" id="login_username" class="form-control" placeholder="Username" /> </div> <div class="form-group"> <label for="login_password">Password</label> <input type="password" name="password" id="login_password" class="form-control" placeholder="Password" /> </div> </br> <button type="submit" class="btn btn-success btn-block" name="login" value="Login" id="linktoblesta" hidefocus="true"><i class="fa fa-sign-in fa-lg"></i> sign in</button> </fieldset> </br> <a href="http://yourwebsite.comy/client/login/reset/">Reset My Password</a> </form> </div> </div> <!--End of Blesta Login Modal--> The form is submitted with javascript at the bottom of your page is best, after the <body> tag. <!--Blesta Login javascript--> <script> window.onload = function() { document.getElementById('linktoblesta').onclick = function() { document.getElementById('blestalogin').submit(); return false; }; }; </script> <!--End of Blesta Login script--> Finally, the style sheet uses the JSfiddle exampe, (i removed the white to black gradient) but the rest is standard. Add this to your css file. I used goolgle fonts, so remember to edit this to your needs. and also declare google fonts link in your html header (99% will already have done this) .modalDialog { position: fixed; font-family: 'Roboto Slab', serif; font-weight: 450; top: 0; right: 0; bottom: 0; left: 0; background: rgba(0, 0, 0, 0.8); z-index: 99999; opacity:0; -webkit-transition: opacity 400ms ease-in; -moz-transition: opacity 400ms ease-in; transition: opacity 400ms ease-in; pointer-events: none; } .modalDialog:target { opacity:1; pointer-events: auto; } .modalDialog > div { width: 300px; position: relative; margin: 5% auto; padding: 5px 20px 13px 20px; border-radius: 10px; background: #fff; } .close { background: #606061; color: #FFFFFF; line-height: 25px; position: absolute; right: -12px; text-align: center; top: -10px; width: 24px; text-decoration: none; font-weight: bold; -webkit-border-radius: 12px; -moz-border-radius: 12px; border-radius: 12px; -moz-box-shadow: 1px 1px 3px #000; -webkit-box-shadow: 1px 1px 3px #000; box-shadow: 1px 1px 3px #000; } .close:hover { background: #00d9ff; } The finished form will look something like this. Spam will be filtered by blesta. However there is no harm (as far as i can see) in adding an extra layer. Basically i usually add an extra form field with a null or placeholder value in the form. This field is hidden from humans with css, but spam bots tend to fill it out by default. A PHP page then rejects logins where the hidden form has been filled out. Simple and 90% effective in my experience.
-
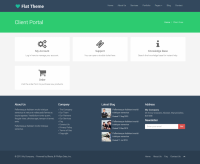
Flat Theme Integration Integrated to Blesta by Licensecart Here's our first free integration for Blesta, it was integrated to on 3.5 at the moment. You can try it on 3.4 if you wish by editing config.json in the theme. You can get the full site theme for free from: https://shapebootstrap.net/item/1524965-flat-theme-free-responsive-multipurpose-site-template You can get the Blesta integration for free from: https://licensecart.com/customers/plugin/download_manager/client_main/index/46/ Previews: Logged in Preview: Upload the flat folder to: /app/views/client/ Go to: Settings > Company > Look and Feel > Templates > Flat (from dropdown menu).
-
Hi all, I need to hire someone to make a simple header/footer integration between my Wordpress website and my Blesta. Is anyone here on the forum that makes the service? Also can anyone recommend me a company that you had previous experience with? Thanks
-
Hello, I have a more general question, is it possible to access all Data and Functionality via the Blesta API? So e.g. it would be possible to integrate all Functionality for placing new orders, changing them, accessing the licensing plugin etc.? Or is the API offering more like a basic access on data within Blesta rather then access to its functionality? Thank you very much, Michael
-
Hi, We are specialized in web application development, and we have an extensive experience in Blesta Billing Software. Our Services & Pricing: - Custom Development For Blesta - Request a Quote - Blesta Migration Services - Request a Quote - Blesta Theme Integration - Starting at $29 USD, Order Now Testimonials: Payment Methods We accept (Visa & MasterCard Credit & Debit Cards, American Express, Discover, Diners, JCB & Paypal), Money Order & International Bank Transfer for larger payments. Have any questions ? Please do not hesitate to submit a quote request and we will get back to you with a quote in 24 business hours. Thanks for reading!
-
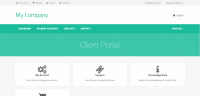
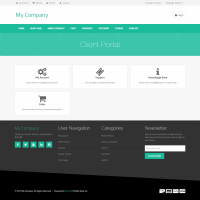
eElectronics Theme Integration Integrated to Blesta by Licensecart Here's our first free integration for Blesta, it was integrated to on 3.5 at the moment. You can try it on 3.4 if you wish by editing config.json in the theme. You can get the full site theme for free from: https://shapebootstrap.net/item/1525000-eelectronics-ecommerce-html-template You can get the Blesta integration for free from: https://licensecart.com/customers/plugin/download_manager/client_main/index/46/ Previews: Logged in Preview: Upload the eelectronics folder to: /app/views/client/ Go to: Settings > Company > Look and Feel > Templates > eElectronics (from dropdown menu).
- 7 replies
-
- Integration
- eElectronics
-
(and 2 more)
Tagged with:
-
Hi; I'm building a dating site using OxWall, I need a payment gateway that will: Accept Payments Bill on a recurring basis Change User Roles based on payment Is Blesta my solution? Thanks Don
-
Since I don't see a commercial forum or the marketplace just yet, I thought I'd post a quick announcement about my plugin here. Hopefully this is alright - moderator please move to where appropriate. -------------------------------- I am very excited to announce that J!Blesta is now available for purchase from Go Higher! J!Blesta provides for visual and user level integration with the Joomla CMS (Joomla versions 2.5 / 3.2). I have been programming integration solutions for Joomla! and WHMCS for over 4 years now including the J!WHMCS Integrator and Integrator 3. Now until the end of January 2014, purchase a license of J!Blesta and receive 15% off when using the promotion code JBLESTALAUNCH! In addition, all licenses purchased by the end of Janauary receive free branding removal automatically for their license - a savings of $80 To find out more about J!Blesta, please visit our web site at: https://www.gohigheris.com/products/jblesta To see it in action, please visit: http://jblesta.com/hosting
- 2 replies
-
- joomla
- integration
-
(and 3 more)
Tagged with: