Search the Community
Showing results for tags 'template'.
-
Sorry if I am missing something really obvious, but I am trying to create unique public landing pages for my 3 companies (I have the additional company plugin). Using Virtualmin, I have 3 sub domains set up on the same server: Master Domain cp.Master (with Blesta installed) cp.additional 1 cp.additional 2 All of these are setup as subservers of the master domain and going to the subdomains either gives me a correct portal page or goes direct to the correct /client/login/ I want each company to have its own landing (portal) page, replacing the standard one, removing the need to create separate websites. I am not looking at changing the client pages yet, although that seems straight forward. I have tried editing the public_html pages for each domain, but that screws everything up! I am sure I am using the wrong location to edit the files, but any help would be appreciated.
-
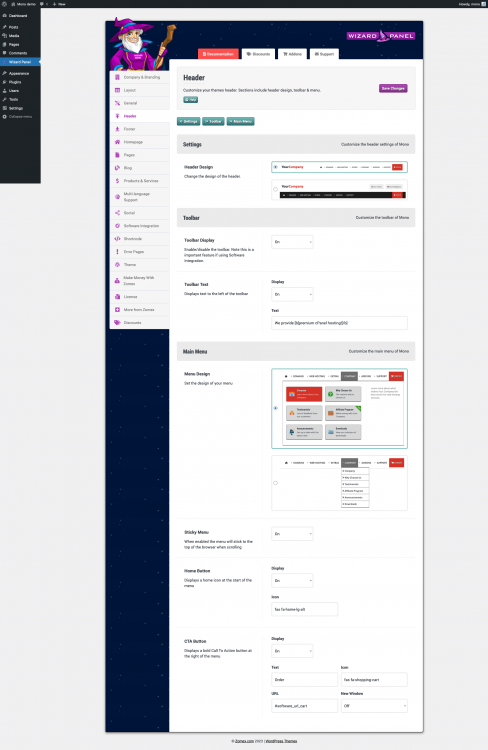
Mono Mono is a premium WordPress Theme. Developed from the ground up, it's a complete solution for your web hosting or related business allowing you to combine the power of WordPress & Blesta. Mono comes packed with many features and includes unlimited support as standard. Price: $99.99 - optional $30/year for access to all future versions Learn More | View Demo | Order Now ^ Please view the links above to learn more about Mono. Save $15 On Mono! Use coupon code blestaforum during checkout for a huge $15 discount on our Mono WordPress Theme! Features - Theme Options - Wizard Panel is our exclusive theme options panel found inside WordPress. With Wizard Panel you can edit settings, upload your logo, access shortcodes, manage software integration & more. - Responsive - Mono is responsive & fluid WordPress Theme meaning it will automatically adapt to fit the size of the device (desktop, tablet, mobile etc) your visitor is using. - Blesta Integration ($30) - We include an optional Blesta Integration. Mono dynamically generates a copy of your header/footer including all content, customizations and settings. This can then be easily added to your Blesta Integration Template so both your WordPress website and Blesta match in design. We have created an easy copy/paste process showing you how to apply your websites header/footer to Blesta. Note, the integration is static so it does not update automatically. All of the links between WordPress & Blesta (e.g the Contact, View Cart & Client Area buttons) will work instantly after adding your Blesta URL to Wizard Panel. As well as Blesta, Mono also supports other billing software including WHMCS, Clientexec, WISECP, HostBill & BoxBilling. - Shortcode Generator - Shortcode is similar to HTML but easier to edit. Mono includes exclusive shortcode that generates fully customizable plan display options, banners, content blocks, buttons & more. - Ready Made Pages/Content - Mono includes ready-made pages for the most popular services including Shared Hosting, Game Servers, IPTV & more. These pages also feature exclusive content and are edited using WordPress. - 6 Plan Displays - The Mono theme comes with 6 product/service display layouts using easy to customize shortcode. Included layouts are pricing tables, data tables, feature boxes & sliders. - 3 Menu Designs - Mono supports 3 menu designs that can be set easily within Wizard Panel. Options include an exclusive mega menu (multi-settings), standard dropdown & a standard menu. - 2 Header Designs - The Mono theme supports 2 header design layouts that can be set instantly via Wizard Panel. These options change the positioning of your logo and menu. - Multi-Language Support - The Mono theme includes built-in multi-language support thanks to the Google Translate option that can be enabled from within Wizard Panel. It also support RTL alignment. - Social Integration - We have integrated 25+ social networks throughout Mono with display options in the footer, sidebar & side widget. Manage your profiles and display within Wizard Panel. - No Plugins Required - Mono includes everything you see within the demo without using any plugins. Everything is within the theme itself which is optimum for the speed and security of your website. - Easy Updates - Mono is built in a way that makes updates very quick & easy without the risk of loosing any customizations. This is also the case for our software integrations. - Full WordPress Support - Mono embraces the power of WordPress. Create unlimited pages, posts, menus, widgets, content. Customize your website via WordPress, no coding necessary. And much more >> View All Features Software Integration Explained Mono is a WordPress Theme with an optional Blesta Integration Template ($30/year). The recommended setup is: domain.com/ = WordPress Theme domain.com/directory/ = Blesta Integration Template Mono dynamically generates a copy of your header/footer including all content, customizations and settings. This can then be easily added to your Blesta template so both your WordPress website and Blesta match in design. We have created an easy copy/paste process showing you how to apply your websites header/footer to the Blesta. Note, the integration is static so it does not update automatically. All of the links between WordPress & Blesta (e.g the Contact, View Cart & Client Area buttons) will work instantly after adding your Blesta URL to Wizard Panel. All of the customizations are made to the WordPress Theme so no Blesta Integration files ever need to be modified. This makes updates to the Blesta Integration very easy as it's just a case of uploading the new files we provide to replace the existing when Blesta is updated. Aside from Blesta, Mono also supports a wide range of software including WHMCS, Clientexec, WISECP, HostBill & BoxBilling. Mono Pages Mono comes packed with over 30 custom pages complete with real and relevant content that is fully customizable. The pages included out of the box are: - Service Pages - Shared Hosting, Reseller Hosting, VPS Hosting, Dedicated Servers, Cloud Hosting, Game Servers, Virtual Private Network, IPTV, Hosting Addons, Web Design - Content Pages - Homepage, Company, Affiliate Program, Why Choose Us, Testimonials - Legal Pages - Terms Of Service, Acceptable Usage Policy, Privacy Policy - Blesta Pages - All of the pages of Blesta About Our WordPress Themes Our WordPress Themes are a complete solution for your new or existing web hosting business. Customize your website easily using our exclusive theme options panel, Wizard Panel. Edit your pages, widgets, settings and menus all from inside your WordPress admin panel without touching any code. Our themes support multiple display options for your plans including feature boxes, pricing tables & sliders. All of our WordPress Themes support integration with the top software in the industry WHMCS, Blesta, Clientexec, WISECP, HostBill & BoxBilling. Why Zomex? 1) We're passionate - We have a great passion for the web hosting industry and making the best products/services for your business. 2) We provide support based on our experience in the web hosting industry. 3) We listen to your feedback 4) We have a proven track record in providing Web Hosting Industry products/services. 5) Our products are constantly updated to keep up with the ever-evolving hosting industry. Unsure How To Start A Web Hosting Business? We have created a very detailed guide on the web hosting reseller business: How to start a web hosting reseller business We Look Forward To Hearing From You If you have any questions at all feel free to reply to this thread, create a support request or send us an email: Sales department at sales (at) zomex com or contact me personally at jack (at) zomex com Thank you for showing interest in our services and have a great day! Warm Regards Jack Curtis - CEO Zomex.com
- 2 replies
-
- wordpress themes
- wordpress
- (and 6 more)
-
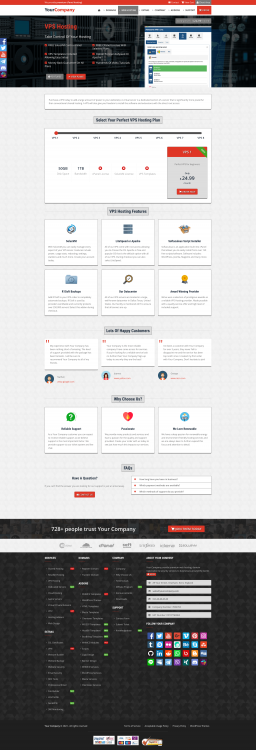
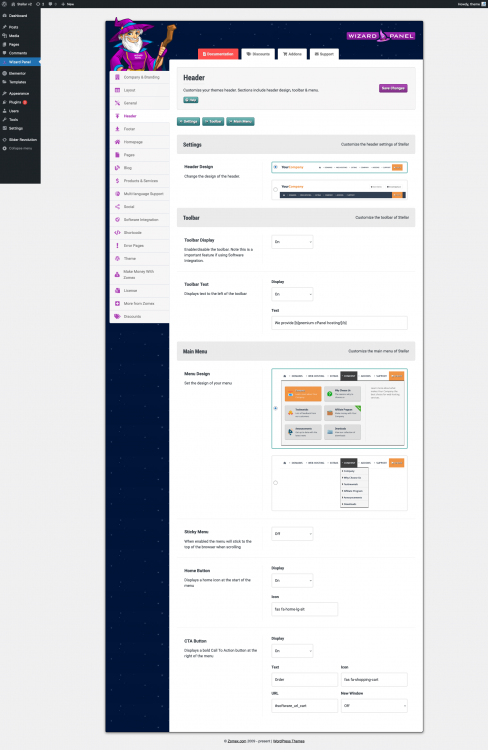
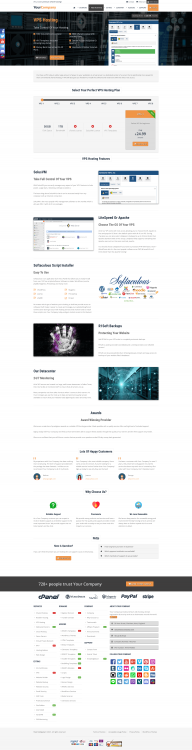
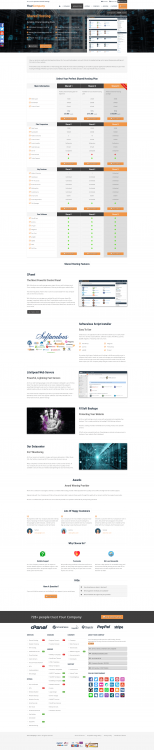
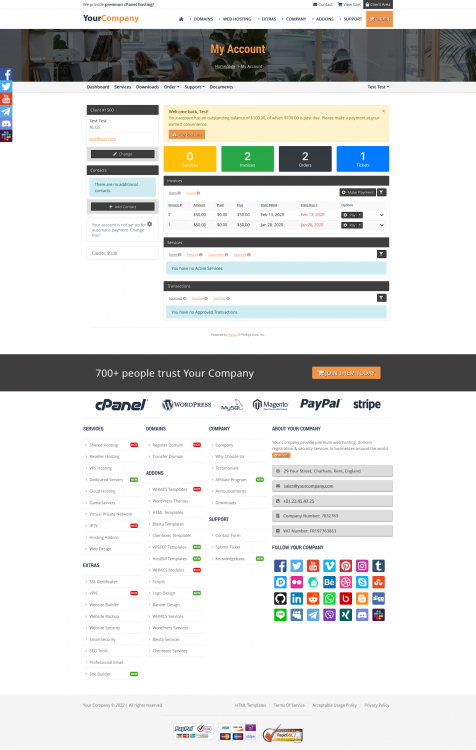
Stellar Stellar is a premium WordPress Theme. Developed from the ground up, it's a complete solution for your web hosting or related business allowing you to combine the power of WordPress & Blesta. Stellar comes packed with many features and includes unlimited support as standard. Price: $99.99 - optional $30/year for access to all future versions Learn More | View Demo | Order Now ^ Please view the links above to learn more about Stellar. Save $15 On Stellar! Use coupon code forum15 during checkout for a huge $15 discount on our Stellar WordPress Theme! Features - Theme Options - Wizard Panel is our exclusive theme options panel found inside WordPress. With Wizard Panel you can edit settings, upload your logo, access shortcodes, manage software integration & more. - Responsive - Stellar is responsive & fluid WordPress Theme meaning it will automatically adapt to fit the size of the device (desktop, tablet, mobile etc) your visitor is using. - Blesta Integration ($30) - We include an optional Blesta Integration. Stellar dynamically generates a copy of your header/footer including all content, customizations and settings. This can then be easily added to your Blesta Integration Template so both your WordPress website and Blesta match in design. We have created an easy copy/paste process showing you how to apply your websites header/footer to Blesta. Note, the integration is static so it does not update automatically. All of the links between WordPress & Blesta (e.g the Contact, View Cart & Client Area buttons) will work instantly after adding your Blesta URL to Wizard Panel. Stellar also supports other billing software including WHMCS, Clientexec, HostBill & WISECP.Integrate Stellar with the most popular softwares (WHMCS, Blesta, Clientexec, WISECP, HostBill & BoxBilling) to add functionality to your website such as domain/hosting automation, client accounts, invoicing & more. - Shortcode Generator - Shortcode is similar to HTML but easier to edit. Stellar includes exclusive shortcode that generates fully customizable plan display options, banners, content blocks, buttons & more. - Ready Made Pages/Content - Stellar includes ready-made pages for the most popular services including Shared Hosting, Game Servers, IPTV & more. These pages also feature exclusive content and are edited using WordPress. - 6 Plan Displays - The Stellar theme comes with 6 product/service display layouts using easy to customize shortcode. Included layouts are pricing tables, data tables, feature boxes & sliders. - 3 Menu Designs - Stellar supports 3 menu designs that can be set easily within Wizard Panel. Options include an exclusive mega menu (multi-settings), standard dropdown & a standard menu. - 2 Header Designs - The Stellar theme supports 2 header design layouts that can be set instantly via Wizard Panel. These options change the positioning of your logo and menu. - Multi-Language Support - The Stellar theme includes built-in multi-language support thanks to the Google Translate option that can be enabled from within Wizard Panel. It also support RTL alignment. - Social Integration - We have integrated 25+ social networks throughout Stellar with display options in the footer, sidebar & side widget. Manage your profiles and display within Wizard Panel. - No Plugins Required - Stellar includes everything you see within the demo without using any plugins. Everything is within the theme itself which is optimum for the speed and security of your website. - Easy Updates - Stellar is built in a way that makes updates very quick & easy without the risk of loosing any customizations. This is also the case for our software integrations. - Full WordPress Support - Stellar embraces the power of WordPress. Create unlimited pages, posts, menus, widgets, content. Customize your website via WordPress, no coding necessary. And much more >> View All Features Software Integration Explained This is a WordPress Theme with an optional Blesta Integration Template ($30/year). The recommended setup is: domain.com/ = WordPress Theme domain.com/directory/ = Blesta Integration Template Stellar dynamically generates a copy of your header/footer including all content, customizations and settings. This can then be easily added to your Blesta template so both your WordPress website and Blesta match in design. We have created an easy copy/paste process showing you how to apply your websites header/footer to the Blesta. Note, the integration is static so it does not update automatically. All of the links between WordPress & Blesta (e.g the Contact, View Cart & Client Area buttons) will work instantly after adding your Blesta URL to Wizard Panel. All of the customizations are made to the WordPress Theme so no Blesta Integration files ever need to be modified. This makes updates to the Blesta Integration very easy as it's just a case of uploading the new files we provide to replace the existing when Blesta is updated. Stellar also supports a wide range of software including WHMCS, Clientexec, WISECP, HostBill & BoxBilling. Stellar Pages Stellar comes packed with over 30 custom pages complete with real and relevant content that is fully customizable. The pages included out of the box are: - Service Pages - Shared Hosting, Reseller Hosting, VPS Hosting, Dedicated Servers, Cloud Hosting, Game Servers, Virtual Private Network, IPTV, Hosting Addons, Web Design - Content Pages: Homepage, Company, Affiliate Program, Why Choose Us, Testimonials - Legal Pages: Terms Of Service, Acceptable Usage Policy, Privacy Policy - Software Pages: All of the pages of your chosen software (WHMCS, Blesta, Clientexec, WISECP, HostBill & BoxBilling) About Our WordPress Themes Our WordPress Themes are a complete solution for your new or existing web hosting business. Customize your website easily using our exclusive theme options panel, Wizard Panel. Edit your pages, widgets, settings and menus all from inside your WordPress admin panel without touching any code. Our themes support multiple display options for your plans including feature boxes, pricing tables & sliders. All of our WordPress Themes support integration with the top software in the industry including WHMCS, Blesta, Clientexec, WISECP, HostBill & BoxBilling. Why Zomex? 1) We're passionate - We have a great passion for the web hosting industry and making the best products/services for your business. 2) We provide support based on our experience in the web hosting industry. 3) We listen to your feedback 4) We have a proven track record in providing Web Hosting Industry products/services. 5) Our products are constantly updated to keep up with the ever-evolving hosting industry. Unsure How To Start A Web Hosting Business? We have created a very detailed guide on the web hosting reseller business: How to start a web hosting reseller business We Look Forward To Hearing From You If you have any questions at all feel free to reply to this thread, create a support request or send us an email: Sales department at sales (at) zomex com or contact me personally at jack (at) zomex com Thank you for showing interest in our services and have a great day! Warm Regards Jack Curtis - CEO Zomex.com
- 4 replies
-
- wordpress theme
- wordpress
- (and 6 more)
-
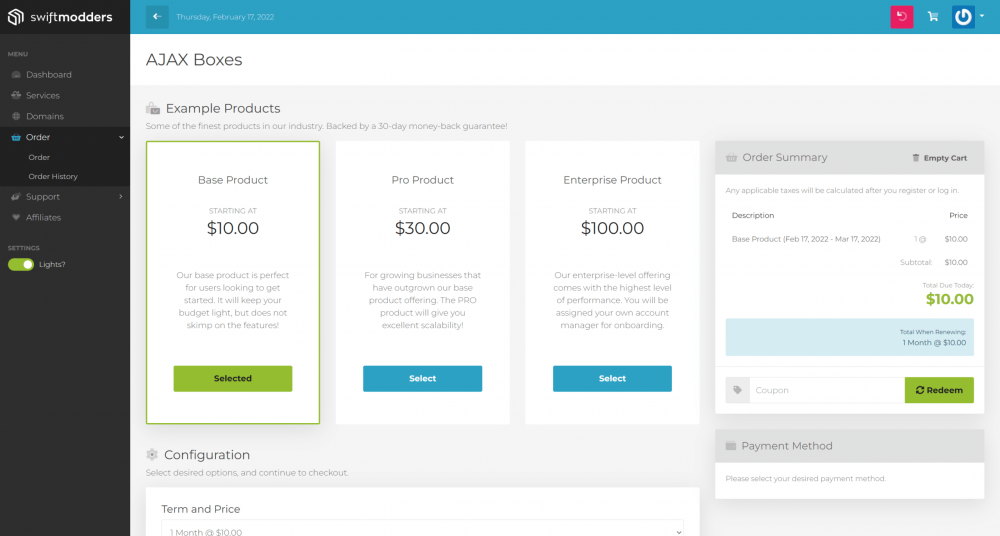
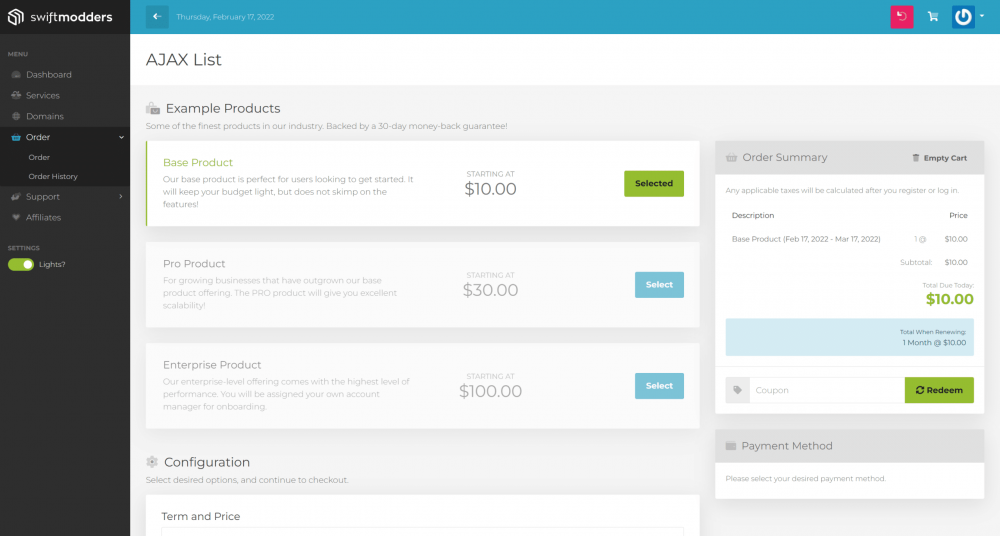
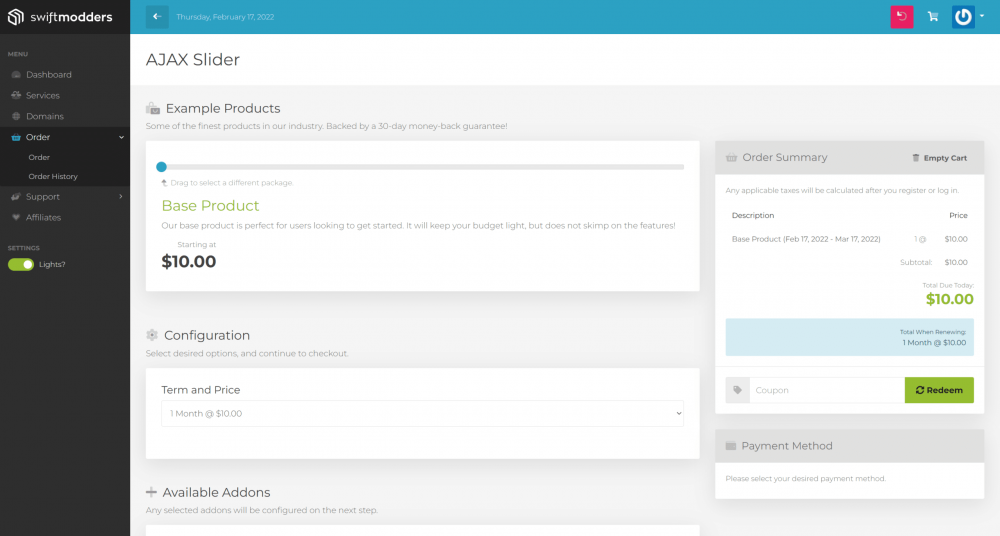
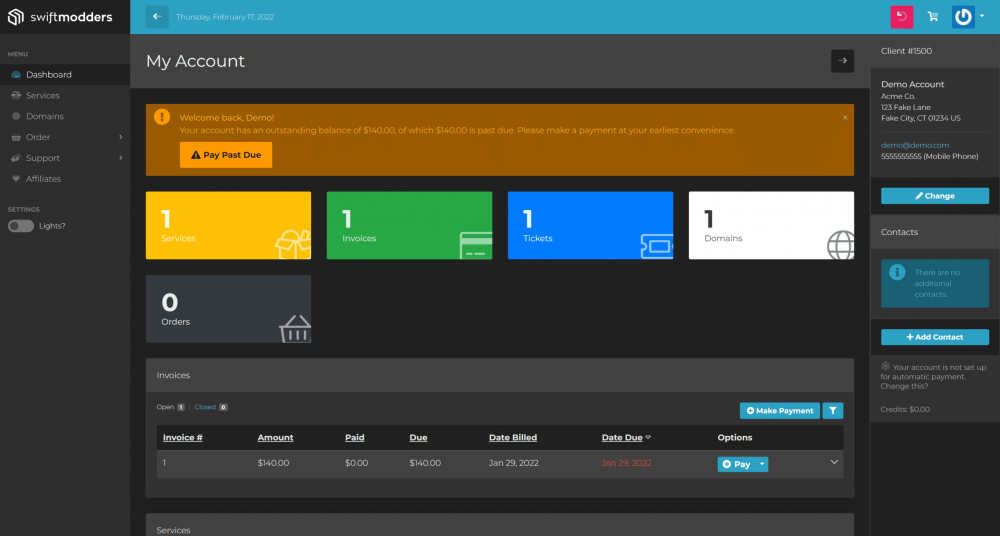
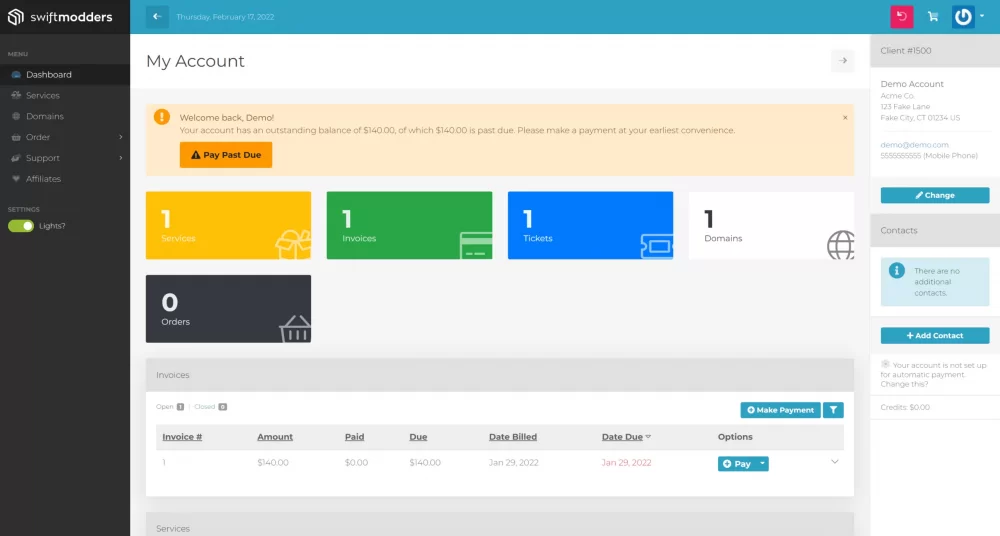
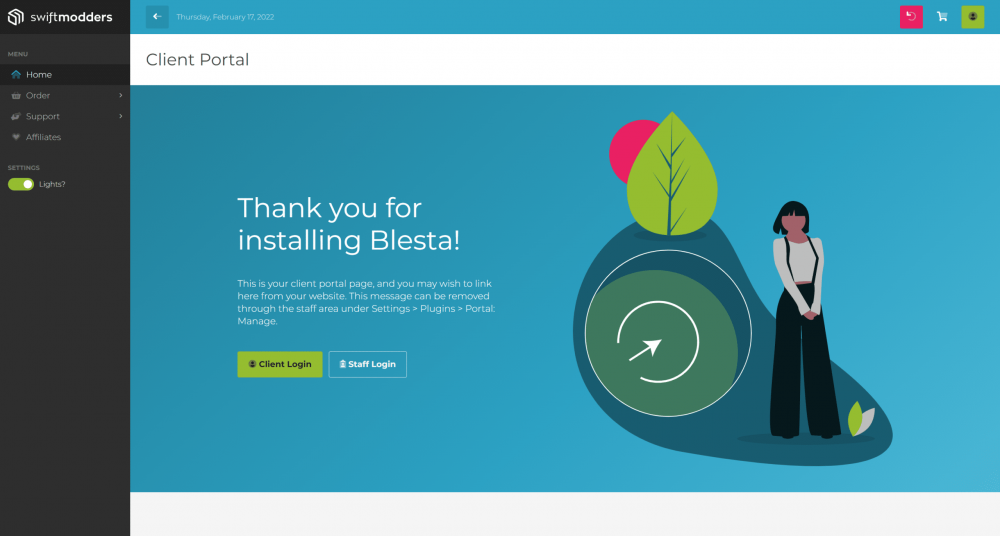
Take Blesta to the next level! Take your customer’s user experience to another level with the most powerful and customizable Blesta theme available. The Allure Blesta Theme comes with a custom-built Blesta plugin that allows complete control over the look and feel of your Blesta client area. With over 20 editable options, effortless color palette adjustments, dark theme mode, built-in favicon support, RTL, and much more! Learn More View Demo Documentation Feature Highlights Fully Responsive: This theme comes with a fully responsive design framework built around Bootstrap 4.6 and an easy-to-use mobile menu. SwiftModders Blesta Theme Installer: Use the Theme Installer to customize the general layout, fonts, colors, and any custom CSS/SCSS you would like to add. Fast & Friendly Support: One of my missions is to ensure that every client who purchases this team is well-supported and, most importantly, happy! Dark Theme Toggle: Give your customers the ability to "turn off the lights" by enabling the dark theme toggle or set the dark theme as your default! Right-to-Left (RTL) Support: Let your customers know you support their native language variants by enabling RTL support for specific languages. Favicon Support: Take advantage of the excellent service over at RealFaviconGenerator and add favicon support quickly and easily to your Blesta client area. Menu Icon Editor: It has never been easier to enable, disable, edit, or remove icons in the primary navigation for your Blesta client area. Unencoded PDT Files: There is nothing more annoying for a developer than not accessing source files. Luckily this theme offers unencoded PDT files. Custom Order Forms: This theme provides its own set of custom order forms that are integrated into the look and feel of your customizations. License Options & Pricing Yearly Renewal Licenses The below license options will be renewed at the purchase price each year. Renewal is required to maintain access to support and downloads. You can cancel at any time, and your license will remain active for the product's lifetime. Personal (1 Site): $70 per year - Buy Now Pro (5 Sites): $140 per year - Buy Now Agency (Unlimited Sites): $280 per year - Buy Now One-Time Licenses The below license options have no recurring charges and come with support and download access for the product's lifetime. Personal+ (1 Site): $280 one-time - Buy Now Pro+ (5 Sites): $560 one-time - Buy Now Agency+ (Unlimited Sites): $1,102 one-time - Buy Now The source code for this product is not available for purchase at this time. Additional Services Theme Installation ($15): If you're not confident in your ability to install the theme yourself, I can do it for you! Give yourself peace of mind by hiring me to do the process for you. It's quick, easy, and, best of all, inexpensive. Theme Customization ($100): Want to ensure that your client area matches your branding? You can hire me to adjust your theme settings to match your brand colors, fonts, logo, and more. *Note: The "Theme Customization" service is NOT an integration service. I will not integrate anything from your current website design. I will match your brand colors, logo, and additional style assets. Nothing extra will be done outside of that. Refund Policy The Software available for purchase on our website is downloadable, functional, and try-before-you-buy. In addition, the licensor provides a working demo environment for evaluating the Software before purchasing. Please use the demos provided to ensure that the Software meets your needs before purchasing. Licensor may also be contacted if you have any questions regarding the Software before purchase. If you purchase the Software after your payment has cleared, your license to use the Software will be generated. No refunds will be provided once the Software is downloaded and the license is activated. You may request a refund for your Software purchase before downloading or activating your license. Licensor is unable to grant refunds for subscription renewal payments. Licensor will send notifications two (2) weeks before your renewal payment date, and it will be your responsibility to cancel your subscription before that date. Browser Support Microsoft Edge 12+ Google Chrome 29+ Mozilla Firefox 29+ Apple Safari (iOS) 9+ SwiftModders, LLC does not provide technical support for older, outdated browsers. Please update your browser and browse safer. In need of a new website design, custom Blesta theme, or other web development work? SwiftModders, LLC is taking on new projects! If you're interested in working with me, please do not hesitate to reach out. Screenshots
- 18 replies
-
- blesta theme
- theme
-
(and 4 more)
Tagged with:
-
Magna Supreme Hosting Theme in PHP/HTML completely integrated with Blesta and BlestaCMS Pro in all 3 colors! Every detail is in the marketplace: https://marketplace.blesta.com/#/extensions/104-Magna Supreme Hosting Theme Buy it now for only 59$! Lifetime support. https://marketplace.aalayer.com/themes/magna-blesta-hosting-theme/ Cheers.
-
Lowendhost - Official discussion thread as requested by the marketplace Link to download About It's a completely free HTML/PHP hosting template, now integrated with Blesta. It comes in 3 colors and is fully integrated with Blesta in all 3 colors. It has these pages: Homepage, Web Hosting, VPS, Dedicated, Game Servers and Terms of Service. It's extreemly easy to edit with basic HTML knowledge. Live preview of HTML version: Green Version Preview Blue Version Preview Red Version Preview It's developed & designed by our web design firm. If you have any question or issue, we might help! Reply here don't PM. Thanks!
-

Do you have any live sites using Blesta I can see?
Web Host Pro posted a question in Pre-Sales Questions
I just wanted to see it in action with everything working if possible. Maybe a private message? Also how do most people build their Blesta site? I assume they just modify the default template or do they buy a third party template? I was thinking about bundling it with our reseller programs but would need a easy low priced way for it to look good and be fully functional. -
Hi All, I am not sure if any of you are familiar with me or my work, but I've been working exclusively with WHMCS for years, and I have made several top themes for their product. I have not had an opportunity to work with anyone on Blesta, but I would be curious to find out if anyone would be interested in custom themes. I'll have to spend some time understanding the Blesta ecosystem and seeing how possible it would be. Unfortunately, I cannot create admin themes for Blesta as they do not have a theming system in place yet, but the client themes would be possible. Let me know your thoughts by voting on the poll and any feedback you have!
-
- swiftmodders
- theme
-
(and 3 more)
Tagged with:
-
Hi, I noticed that Blesta has some email templates that say mobile as for example: Staff Ticket Updated (Mobile) Sorry for the "stupid" and newbie question, but in what cases are this templates used? Thanks
-
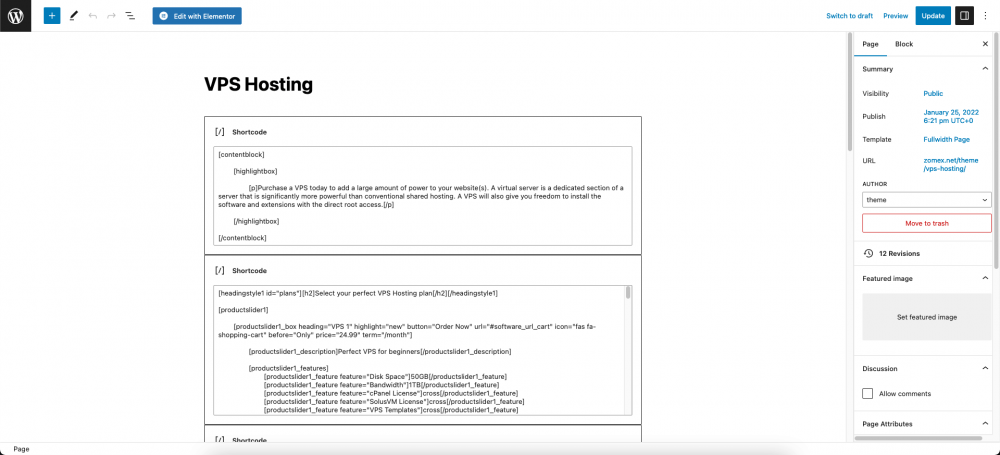
Hi Team. I am trying to switch up my themes and offer clients something more branded. I developed the following template and I am getting the following error when trying to save it: Template parse error: unexpected character in filters : ";" at 453 <table border="0" cellpadding="0" cellspacing="0" role="presentation" style="background: rgb(0, 0, 0); font-size: 0px; width: 100%;"> <tbody> <tr> <td> <div style="margin:0px auto;max-width:600px;"> <table align="center" border="0" cellpadding="0" cellspacing="0" role="presentation" style="width: 100%;"> <tbody> <tr> <td style="text-align: center; vertical-align: top; direction: ltr; padding: 0px;"> <div class="mj-column-per-100 outlook-group-fix" style="vertical-align: top; display: inline-block; direction: ltr; font-size: 13px; text-align: left;"> <table border="0" cellpadding="0" cellspacing="0" role="presentation" width="100%"> <tbody> <tr> <td style="word-wrap:break-word;font-size:0px;"> <div style="font-size:1px;line-height:50px;white-space:nowrap;"> </div> </td> </tr> <tr> <td align="center" style="word-wrap:break-word;font-size:0px;padding:0px 0px 0px 0px;"> <table align="center" border="0" cellpadding="0" cellspacing="0" role="presentation" style="border-spacing: 0px;"> <tbody> <tr> <td style="width:174px;"> <img alt="" height="auto" src="https://topolio.s3-eu-west-1.amazonaws.com/uploads/5a139d2d18f2a/1511234882.jpg" style="border-width: initial; border-style: none; border-radius: 0px; display: block; font-size: 13px; width: 100%;" title="" width="174" /></td> </tr> </tbody> </table> </td> </tr> <tr> <td style="word-wrap:break-word;font-size:0px;padding:10px 25px;padding-top:33px;padding-bottom:33px;padding-right:25px;padding-left:25px;"> <p style="font-size:1px;margin:0px auto;border-top:1px solid #000000;width:100%;"> </p> </td> </tr> <tr> <td align="center" style="word-wrap:break-word;font-size:0px;padding:0px 20px 0px 20px;"> <div style="cursor: auto; color: rgb(255, 255, 255); font-family: Lato, Tahoma, sans-serif; font-size: 14px; line-height: 22px;"> <h1 style="font-family: Cabin, sans-serif; font-size: 32px; line-height: 100%;"> <span style="font-size:20px;">Welcome to RocketSavvy, {contact.first_name}.</span></h1> </div> </td> </tr> <tr> <td style="word-wrap:break-word;font-size:0px;"> <div style="font-size:1px;line-height:50px;white-space:nowrap;"> </div> </td> </tr> </tbody> </table> </div> </td> </tr> </tbody> </table> </div> </td> </tr> </tbody> </table> <div class="mj-container" style="background-color:#FFFFFF;"> <!--[if mso | IE]> </td></tr></table> <![endif]--><!--[if mso | IE]> <table role="presentation" border="0" cellpadding="0" cellspacing="0" width="600" align="center" style="width:600px;"> <tr> <td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;"> <![endif]--> <table border="0" cellpadding="0" cellspacing="0" role="presentation" style="font-size:0px;width:100%;"> <tbody> <tr> <td> <div style="margin:0px auto;max-width:600px;"> <table align="center" border="0" cellpadding="0" cellspacing="0" role="presentation" style="font-size:0px;width:100%;"> <tbody> <tr> <td style="text-align:center;vertical-align:top;direction:ltr;font-size:0px;padding:35px 0px 35px 0px;"> <!--[if mso | IE]> <table role="presentation" border="0" cellpadding="0" cellspacing="0"> <tr> <td style="vertical-align:top;width:300px;"> <![endif]--> <div class="mj-column-per-50 outlook-group-fix" style="vertical-align:top;display:inline-block;direction:ltr;font-size:13px;text-align:left;width:100%;"> <table border="0" cellpadding="0" cellspacing="0" role="presentation" width="100%"> <tbody> <tr> <td align="center" style="word-wrap:break-word;font-size:0px;padding:0px 20px 0px 20px;"> <div style="cursor:auto;color:#000000;font-family:Lato, Tahoma, sans-serif;font-size:11px;line-height:22px;text-align:center;"> <h2 style="color: #757575; line-height: 100%;"> <span style="font-size:18px;">Your temporary password is</span></h2> <h3 style="line-height: 100%;"> <span style="color:#000000;"><span style="font-size:22px;">{password}</span></span></h3> </div> </td> </tr> </tbody> </table> </div> <!--[if mso | IE]> </td><td style="vertical-align:top;width:300px;"> <![endif]--> <div class="mj-column-per-50 outlook-group-fix" style="vertical-align:top;display:inline-block;direction:ltr;font-size:13px;text-align:left;width:100%;"> <table border="0" cellpadding="0" cellspacing="0" role="presentation" width="100%"> <tbody> <tr> <td align="center" style="word-wrap:break-word;font-size:0px;padding:0px 20px 0px 20px;"> <div style="cursor:auto;color:#000000;font-family:Lato, Tahoma, sans-serif;font-size:11px;line-height:22px;text-align:center;"> <h2 style="color: #757575; line-height: 100%;"> <span style="font-size:18px;">Your username is</span></h2> <h3 style="line-height: 100%;"> <span style="color:#000000;"><span style="font-size:22px;">{username}</span></span></h3> </div> </td> </tr> </tbody> </table> </div> <!--[if mso | IE]> </td></tr></table> <![endif]--></td> </tr> </tbody> </table> </div> </td> </tr> </tbody> </table> <!--[if mso | IE]> </td></tr></table> <![endif]--><!--[if mso | IE]> <table role="presentation" border="0" cellpadding="0" cellspacing="0" width="600" align="center" style="width:600px;"> <tr> <td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;"> <![endif]--> <table border="0" cellpadding="0" cellspacing="0" role="presentation" style="background:#000000;font-size:0px;width:100%;"> <tbody> <tr> <td> <div style="margin:0px auto;max-width:600px;"> <table align="center" border="0" cellpadding="0" cellspacing="0" role="presentation" style="font-size:0px;width:100%;"> <tbody> <tr> <td style="text-align:center;vertical-align:top;direction:ltr;font-size:0px;padding:37px 0px 37px 0px;"> <!--[if mso | IE]> <table role="presentation" border="0" cellpadding="0" cellspacing="0"> <tr> <td style="vertical-align:top;width:300px;"> <![endif]--> <div class="mj-column-per-50 outlook-group-fix" style="vertical-align:top;display:inline-block;direction:ltr;font-size:13px;text-align:left;width:100%;"> <table border="0" cellpadding="0" cellspacing="0" role="presentation" width="100%"> <tbody> <tr> <td align="center" style="word-wrap:break-word;font-size:0px;padding:0px 13px 0px 13px;"> <div style="cursor:auto;color:#FFFFFF;font-family:Lato, Tahoma, sans-serif;font-size:14px;line-height:22px;text-align:center;"> <p> <strong><span style="font-size:14px;"><span style="color:#ffffff;">Login to Activate your Account</span></span></strong></p> </div> </td> </tr> <tr> <td align="center" style="word-wrap:break-word;font-size:0px;padding:8px 11px 8px 11px;padding-top:10px;padding-left:25px;"> <table align="center" border="0" cellpadding="0" cellspacing="0" role="presentation" style="border-collapse:separate;"> <tbody> <tr> <td align="center" bgcolor="#FFFFFF" style="border:none;border-radius:24px;color:#000000;cursor:auto;padding:10px 25px;" valign="middle"> <a href="http://{client_url}login/" style="text-decoration:none;background:#FFFFFF;color:#000000;font-family:Ubuntu, Helvetica, Arial, sans-serif, Helvetica, Arial, sans-serif;font-size:18px;font-weight:normal;line-height:120%;text-transform:none;margin:0px;" target="_blank">Activate your Account</a></td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </div> <!--[if mso | IE]> </td><td style="vertical-align:top;width:300px;"> <![endif]--> <div class="mj-column-per-50 outlook-group-fix" style="vertical-align:top;display:inline-block;direction:ltr;font-size:13px;text-align:left;width:100%;"> <table border="0" cellpadding="0" cellspacing="0" role="presentation" width="100%"> <tbody> <tr> <td align="center" style="word-wrap:break-word;font-size:0px;padding:0px 0px 0px 0px;"> <table align="center" border="0" cellpadding="0" cellspacing="0" role="presentation" style="border-collapse:collapse;border-spacing:0px;"> <tbody> <tr> <td style="width:114px;"> <img alt="" height="auto" src="https://topolio.s3-eu-west-1.amazonaws.com/uploads/5a139d2d18f2a/1511235368.jpg" style="border:none;border-radius:0px;display:block;font-size:13px;outline:none;text-decoration:none;width:100%;height:auto;" title="" width="114" /></td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </div> <!--[if mso | IE]> </td></tr></table> <![endif]--></td> </tr> </tbody> </table> </div> </td> </tr> </tbody> </table> <!--[if mso | IE]> </td></tr></table> <![endif]--><!--[if mso | IE]> <table role="presentation" border="0" cellpadding="0" cellspacing="0" width="600" align="center" style="width:600px;"> <tr> <td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;"> <![endif]--> <table border="0" cellpadding="0" cellspacing="0" role="presentation" style="font-size:0px;width:100%;"> <tbody> <tr> <td> <div style="margin:0px auto;max-width:600px;"> <table align="center" border="0" cellpadding="0" cellspacing="0" role="presentation" style="font-size:0px;width:100%;"> <tbody> <tr> <td style="text-align:center;vertical-align:top;direction:ltr;font-size:0px;padding:9px 0px 9px 0px;"> <!--[if mso | IE]> <table role="presentation" border="0" cellpadding="0" cellspacing="0"> <tr> <td style="vertical-align:top;width:300px;"> <![endif]--> <div class="mj-column-per-50 outlook-group-fix" style="vertical-align:top;display:inline-block;direction:ltr;font-size:13px;text-align:left;width:100%;"> <table border="0" cellpadding="0" cellspacing="0" role="presentation" width="100%"> <tbody> <tr> <td style="word-wrap:break-word;font-size:0px;padding:10px 25px;padding-top:10px;padding-bottom:10px;padding-right:10px;padding-left:10px;"> <p style="font-size:1px;margin:0px auto;border-top:1px solid #FFFFFF;width:100%;"> </p> <!--[if mso | IE]><table role="presentation" align="center" border="0" cellpadding="0" cellspacing="0" style="font-size:1px;margin:0px auto;border-top:1px solid #FFFFFF;width:100%;" width="300"><tr><td style="height:0;line-height:0;"> </td></tr></table><![endif]--></td> </tr> <tr> <td align="center" style="word-wrap:break-word;font-size:0px;padding:0px 20px 0px 20px;"> <div style="cursor:auto;color:#000000;font-family:Lato, Tahoma, sans-serif;font-size:11px;line-height:22px;text-align:center;"> <h2 style="color: #757575; line-height: 100%;"> <span style="color:#000000;">Phone Sales</span></h2> <h3 style="line-height: 100%;"> <span style="color:#000000;">1.866.894.0853</span></h3> </div> </td> </tr> </tbody> </table> </div> <!--[if mso | IE]> </td><td style="vertical-align:top;width:300px;"> <![endif]--> <div class="mj-column-per-50 outlook-group-fix" style="vertical-align:top;display:inline-block;direction:ltr;font-size:13px;text-align:left;width:100%;"> <table border="0" cellpadding="0" cellspacing="0" role="presentation" width="100%"> <tbody> <tr> <td style="word-wrap:break-word;font-size:0px;padding:10px 25px;padding-top:10px;padding-right:10px;"> <p style="font-size:1px;margin:0px auto;border-top:1px solid #FFFFFF;width:100%;"> </p> <!--[if mso | IE]><table role="presentation" align="center" border="0" cellpadding="0" cellspacing="0" style="font-size:1px;margin:0px auto;border-top:1px solid #FFFFFF;width:100%;" width="300"><tr><td style="height:0;line-height:0;"> </td></tr></table><![endif]--></td> </tr> <tr> <td align="center" style="word-wrap:break-word;font-size:0px;padding:22px 26px 22px 26px;padding-top:10px;padding-left:25px;"> <table align="center" border="0" cellpadding="0" cellspacing="0" role="presentation" style="border-collapse:separate;"> <tbody> <tr> <td align="center" bgcolor="#000000" style="border:none;border-radius:24px;color:#fff;cursor:auto;padding:10px 25px;" valign="middle"> <a href="https://tawk.to/chat/593c59e3282a395fdf74c293/default/?$_tawk_popout=true" style="text-decoration:none;background:#000000;color:#fff;font-family:Ubuntu, Helvetica, Arial, sans-serif, Helvetica, Arial, sans-serif;font-size:17px;font-weight:normal;line-height:120%;text-transform:none;margin:0px;" target="_blank">Live Chat</a></td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </div> <!--[if mso | IE]> </td></tr></table> <![endif]--></td> </tr> </tbody> </table> </div> </td> </tr> </tbody> </table> <!--[if mso | IE]> </td></tr></table> <![endif]--><!--[if mso | IE]> <table role="presentation" border="0" cellpadding="0" cellspacing="0" width="600" align="center" style="width:600px;"> <tr> <td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;"> <![endif]--> <table border="0" cellpadding="0" cellspacing="0" role="presentation" style="font-size:0px;width:100%;"> <tbody> <tr> <td> <div style="margin:0px auto;max-width:600px;"> <table align="center" border="0" cellpadding="0" cellspacing="0" role="presentation" style="font-size:0px;width:100%;"> <tbody> <tr> <td style="text-align:center;vertical-align:top;direction:ltr;font-size:0px;padding:9px 0px 9px 0px;"> <!--[if mso | IE]> <table role="presentation" border="0" cellpadding="0" cellspacing="0"> <tr> <td style="vertical-align:top;width:600px;"> <![endif]--> <div class="mj-column-per-100 outlook-group-fix" style="vertical-align:top;display:inline-block;direction:ltr;font-size:13px;text-align:left;width:100%;"> <table border="0" cellpadding="0" cellspacing="0" role="presentation" width="100%"> <tbody> <tr> <td style="word-wrap:break-word;font-size:0px;padding:10px 25px;padding-top:10px;padding-bottom:10px;padding-right:54px;padding-left:54px;"> <p style="font-size:1px;margin:0px auto;border-top:1px dotted #868686;width:100%;"> </p> <!--[if mso | IE]><table role="presentation" align="center" border="0" cellpadding="0" cellspacing="0" style="font-size:1px;margin:0px auto;border-top:1px dotted #868686;width:100%;" width="600"><tr><td style="height:0;line-height:0;"> </td></tr></table><![endif]--></td> </tr> </tbody> </table> </div> <!--[if mso | IE]> </td></tr></table> <![endif]--></td> </tr> </tbody> </table> </div> </td> </tr> </tbody> </table> <!--[if mso | IE]> </td></tr></table> <![endif]--><!--[if mso | IE]> <table role="presentation" border="0" cellpadding="0" cellspacing="0" width="600" align="center" style="width:600px;"> <tr> <td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;"> <![endif]--> <table border="0" cellpadding="0" cellspacing="0" role="presentation" style="font-size:0px;width:100%;"> <tbody> <tr> <td> <div style="margin:0px auto;max-width:600px;"> <table align="center" border="0" cellpadding="0" cellspacing="0" role="presentation" style="font-size:0px;width:100%;"> <tbody> <tr> <td style="text-align:center;vertical-align:top;direction:ltr;font-size:0px;padding:0px 0px 0px 0px;"> <!--[if mso | IE]> <table role="presentation" border="0" cellpadding="0" cellspacing="0"> <tr> <td style="vertical-align:top;width:300px;"> <![endif]--> <div class="mj-column-per-50 outlook-group-fix" style="vertical-align:top;display:inline-block;direction:ltr;font-size:13px;text-align:left;width:100%;"> <table border="0" cellpadding="0" cellspacing="0" role="presentation" width="100%"> <tbody> <tr> <td align="left" style="word-wrap:break-word;font-size:0px;padding:0px 20px 0px 20px;"> <div style="cursor:auto;color:#949494;font-family:Lato, Tahoma, sans-serif;font-size:14px;line-height:22px;text-align:left;"> <p> <span style="font-size:12px;">Copyright © 2017 RocketSavvy IT&T<br /> All rights reserved. </span></p> </div> </td> </tr> </tbody> </table> </div> <!--[if mso | IE]> </td><td style="vertical-align:top;width:300px;"> <![endif]--> <div class="mj-column-per-50 outlook-group-fix" style="vertical-align:top;display:inline-block;direction:ltr;font-size:13px;text-align:left;width:100%;"> <table border="0" cellpadding="0" cellspacing="0" role="presentation" width="100%"> <tbody> <tr> <td align="right" style="word-wrap:break-word;font-size:0px;padding:10px 25px;"> <div> <!--[if mso | IE]> <table role="presentation" border="0" cellpadding="0" cellspacing="0" align="undefined"><tr><td> <![endif]--> <table align="right" border="0" cellpadding="0" cellspacing="0" role="presentation" style="float:none;display:inline-table;"> <tbody> <tr> <td style="padding:4px;vertical-align:middle;"> <table border="0" cellpadding="0" cellspacing="0" role="presentation" style="background:none;border-radius:3px;width:35px;"> <tbody> <tr> <td style="vertical-align:middle;width:35px;height:35px;"> <a href="https://www.facebook.com/rocketsavvy"><img alt="facebook" height="35" src="https://s3-eu-west-1.amazonaws.com/ecomail-assets/editor/social-icos/outlinedbw/facebook.png" style="display:block;border-radius:3px;" width="35" /></a></td> </tr> </tbody> </table> </td> <td style="padding:4px 4px 4px 0;vertical-align:middle;"> </td> </tr> </tbody> </table> <!--[if mso | IE]> </td></tr></table> <![endif]--></div> </td> </tr> </tbody> </table> </div> <!--[if mso | IE]> </td></tr></table> <![endif]--></td> </tr> </tbody> </table> </div> </td> </tr> </tbody> </table> </div> <style type="text/css"> #outlook a { padding: 0; } .ReadMsgBody { width: 100%; } .ExternalClass { width: 100%; } .ExternalClass * { line-height:100%; } body { margin: 0; padding: 0; -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; } table, td { border-collapse:collapse; mso-table-lspace: 0pt; mso-table-rspace: 0pt; } img { border: 0; height: auto; line-height: 100%; outline: none; text-decoration: none; -ms-interpolation-mode: bicubic; } p { display: block; margin: 13px 0; }</style> <style type="text/css"> @media only screen and (max-width:480px) { @-ms-viewport { width:320px; } @viewport { width:320px; } }</style> <p> <link href="https://fonts.googleapis.com/css?family=Lato" rel="stylesheet" type="text/css" /> </p> <p> <link href="https://fonts.googleapis.com/css?family=Ubuntu:300,400,500,700" rel="stylesheet" type="text/css" /> <style type="text/css"> @import url(https://fonts.googleapis.com/css?family=Lato); @import url(https://fonts.googleapis.com/css?family=Ubuntu:300,400,500,700); </style> <style type="text/css"> @media only screen and (min-width:480px) { .mj-column-per-100 { width:100%!important; }.mj-column-per-50 { width:50%!important; } } </style> </p>
-
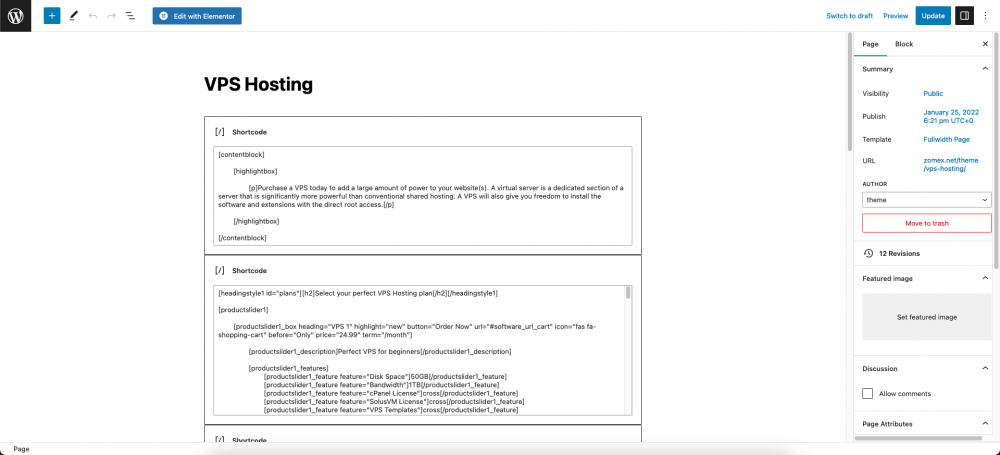
I have already installed blesta in my web server And this the link for my demo site http://dev.cloudnordicadmin.com.tikweb.dk/ I have already created the package in admin panel ....... so now how can i show that package in the template that why end user can see the package plan that I will provided?
-
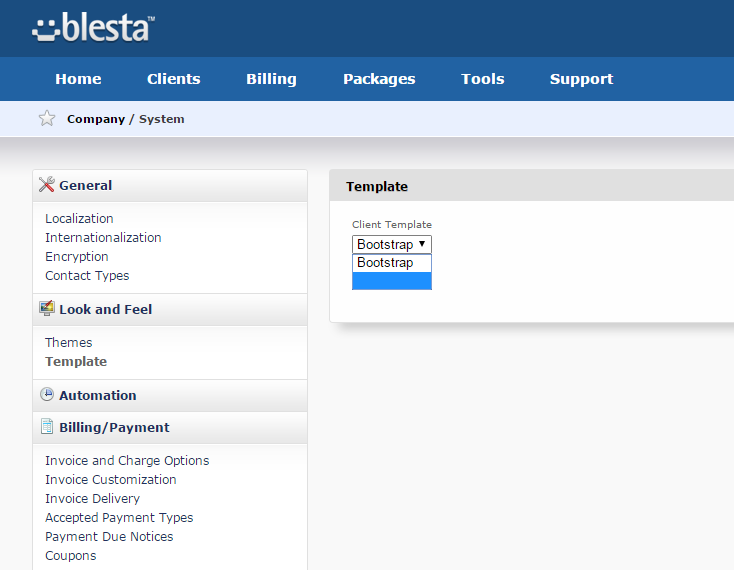
Greetings everyone. I'm new to this forum. I've searched for a post similar to my issue. I have not yet found anything so I'm posting my questions here. My apologies if there is already a related thread. I've read a few other posts on setting up a custom template. I've pulled down a copy of Blesta source and I'm using git to manage my changes. My initial focus is the client area. I've cloned the bootstrap template. I've updated the config.json file. But when I go to select it in the admin settings area, the dropdown option is there but blank. I've checked the source code for that template and it appears to render a list based on the view directory as opposed to a database setting. Any suggestions as to what I might be doing wrong? Thanks in advance! - Jonathan
-
Full Integrated to Blesta by Tordi11 Original Theme http://themeforest.net/item/hoster-hosting-service-html-template/11833611?s_rank=48 Previews: Demo: http://biserver.es/ Dowload: http://tordi11.com/ You can get your integration from 10 USD on my skype: tordi11 or mail tordillos2@gmail.com Thanks
-
Hello guys I wonder if anyone can help. I have been trying to update my email layout on the system for some time. I have coded my own HTML email templates and I am using this when editing the template. However when I try and update template it is showing the following error: Template parse error: unexpected character in filters : ";" at 55 I have looked everywhere and cannot seem to find any answers. If anyone could help I would really appreciate it. Thank you in advance. Nyleveia.






























.thumb.jpg.9ff28440fe39df13768d2fe5369550ff.jpg)