Search the Community
Showing results for tags 'blesta'.
-
Mono Mono is a premium WordPress Theme. Developed from the ground up, it's a complete solution for your web hosting or related business allowing you to combine the power of WordPress & Blesta. Mono comes packed with many features and includes unlimited support as standard. Price: $99.99 - optional $30/year for access to all future versions Learn More | View Demo | Order Now ^ Please view the links above to learn more about Mono. Save $15 On Mono! Use coupon code blestaforum during checkout for a huge $15 discount on our Mono WordPress Theme! Features - Theme Options - Wizard Panel is our exclusive theme options panel found inside WordPress. With Wizard Panel you can edit settings, upload your logo, access shortcodes, manage software integration & more. - Responsive - Mono is responsive & fluid WordPress Theme meaning it will automatically adapt to fit the size of the device (desktop, tablet, mobile etc) your visitor is using. - Blesta Integration ($30) - We include an optional Blesta Integration. Mono dynamically generates a copy of your header/footer including all content, customizations and settings. This can then be easily added to your Blesta Integration Template so both your WordPress website and Blesta match in design. We have created an easy copy/paste process showing you how to apply your websites header/footer to Blesta. Note, the integration is static so it does not update automatically. All of the links between WordPress & Blesta (e.g the Contact, View Cart & Client Area buttons) will work instantly after adding your Blesta URL to Wizard Panel. As well as Blesta, Mono also supports other billing software including WHMCS, Clientexec, WISECP, HostBill & BoxBilling. - Shortcode Generator - Shortcode is similar to HTML but easier to edit. Mono includes exclusive shortcode that generates fully customizable plan display options, banners, content blocks, buttons & more. - Ready Made Pages/Content - Mono includes ready-made pages for the most popular services including Shared Hosting, Game Servers, IPTV & more. These pages also feature exclusive content and are edited using WordPress. - 6 Plan Displays - The Mono theme comes with 6 product/service display layouts using easy to customize shortcode. Included layouts are pricing tables, data tables, feature boxes & sliders. - 3 Menu Designs - Mono supports 3 menu designs that can be set easily within Wizard Panel. Options include an exclusive mega menu (multi-settings), standard dropdown & a standard menu. - 2 Header Designs - The Mono theme supports 2 header design layouts that can be set instantly via Wizard Panel. These options change the positioning of your logo and menu. - Multi-Language Support - The Mono theme includes built-in multi-language support thanks to the Google Translate option that can be enabled from within Wizard Panel. It also support RTL alignment. - Social Integration - We have integrated 25+ social networks throughout Mono with display options in the footer, sidebar & side widget. Manage your profiles and display within Wizard Panel. - No Plugins Required - Mono includes everything you see within the demo without using any plugins. Everything is within the theme itself which is optimum for the speed and security of your website. - Easy Updates - Mono is built in a way that makes updates very quick & easy without the risk of loosing any customizations. This is also the case for our software integrations. - Full WordPress Support - Mono embraces the power of WordPress. Create unlimited pages, posts, menus, widgets, content. Customize your website via WordPress, no coding necessary. And much more >> View All Features Software Integration Explained Mono is a WordPress Theme with an optional Blesta Integration Template ($30/year). The recommended setup is: domain.com/ = WordPress Theme domain.com/directory/ = Blesta Integration Template Mono dynamically generates a copy of your header/footer including all content, customizations and settings. This can then be easily added to your Blesta template so both your WordPress website and Blesta match in design. We have created an easy copy/paste process showing you how to apply your websites header/footer to the Blesta. Note, the integration is static so it does not update automatically. All of the links between WordPress & Blesta (e.g the Contact, View Cart & Client Area buttons) will work instantly after adding your Blesta URL to Wizard Panel. All of the customizations are made to the WordPress Theme so no Blesta Integration files ever need to be modified. This makes updates to the Blesta Integration very easy as it's just a case of uploading the new files we provide to replace the existing when Blesta is updated. Aside from Blesta, Mono also supports a wide range of software including WHMCS, Clientexec, WISECP, HostBill & BoxBilling. Mono Pages Mono comes packed with over 30 custom pages complete with real and relevant content that is fully customizable. The pages included out of the box are: - Service Pages - Shared Hosting, Reseller Hosting, VPS Hosting, Dedicated Servers, Cloud Hosting, Game Servers, Virtual Private Network, IPTV, Hosting Addons, Web Design - Content Pages - Homepage, Company, Affiliate Program, Why Choose Us, Testimonials - Legal Pages - Terms Of Service, Acceptable Usage Policy, Privacy Policy - Blesta Pages - All of the pages of Blesta About Our WordPress Themes Our WordPress Themes are a complete solution for your new or existing web hosting business. Customize your website easily using our exclusive theme options panel, Wizard Panel. Edit your pages, widgets, settings and menus all from inside your WordPress admin panel without touching any code. Our themes support multiple display options for your plans including feature boxes, pricing tables & sliders. All of our WordPress Themes support integration with the top software in the industry WHMCS, Blesta, Clientexec, WISECP, HostBill & BoxBilling. Why Zomex? 1) We're passionate - We have a great passion for the web hosting industry and making the best products/services for your business. 2) We provide support based on our experience in the web hosting industry. 3) We listen to your feedback 4) We have a proven track record in providing Web Hosting Industry products/services. 5) Our products are constantly updated to keep up with the ever-evolving hosting industry. Unsure How To Start A Web Hosting Business? We have created a very detailed guide on the web hosting reseller business: How to start a web hosting reseller business We Look Forward To Hearing From You If you have any questions at all feel free to reply to this thread, create a support request or send us an email: Sales department at sales (at) zomex com or contact me personally at jack (at) zomex com Thank you for showing interest in our services and have a great day! Warm Regards Jack Curtis - CEO Zomex.com
- 2 replies
-
- wordpress themes
- wordpress
- (and 6 more)
-
Black Friday & Cyber Monday Special for Blesta. PreMadeKB & DemoTiger - Get 66% OFF - OMG! Addon 1 - PreMadeKB Articles for Blesta - 444+ KB Articles. PreMadeKB Provides ReadyMade Articles written by professionals for your Customers. Integrate high quality content with Blesta Knowledgebase. - Order PreMadeKB Articles for Blesta @ $34 (30% Discount - Coupon: KBBlackFriday). Sample/Demo Article - Blesta. Addon 2 - DemoTiger Video Knowledgebase for Blesta - 201+ HD Videos DemoTiger provides series of high quality(1080p & 720p) video tutorials for Web Hosting companies. The Videos, with audio and text instructions, are made by professionals and guide the web hosting customers step by step. One can advertise his brand with logo inside every video of the series. These videos are integrated with your Blesta Knowledge-base and provide real time support to your clients. - All Series/All Videos (201 Videos - English) Order DemoTiger Video Tutorials @ $99 (66%+ Discount - Coupon code: BlackFriday99) - cPanel Series Only (110 Videos - English) - Order cPanel Video Tutorials @ $75 (49%+ OFF - Coupon code: BlackFriday74cP) - cPanel Tutorials in Dutch Language - Order cPanel Tutorials - Without Audio. - DirectAdmin Tutorials in Dutch Language - Order DA Tutorials - Without Audio. Click to View Sample Video of DemoTiger All PreMadeKB articles and DemoTiger videos can integrate with your Knowledgebase website without affecting existing articles on the website. Thanks.
-
- black friday
- black friday 2023
-
(and 2 more)
Tagged with:
-
Cyber Monday SALE - 40% OFF on Blesta Modules and Theme Greetings, beloved Community! Get ready for an unbeatable Cyber Monday experience! Dive into the world of Blesta with our exclusive sale on premium themes and modules that will take your web hosting business to new heights. Here’s What you need to know Sales Details: Discount: 40% off on Blesta Themes and Modules. Validity: 16 Nov to 30 Nov 2023 How to redeem your discount ? -Visit our website at www.whmcsglobalservices.com -Browse through our wide range of Blesta Themes and Modules. -Add your desired items to the cart. -During checkout, use the code BLACKFRIDAY40 to apply for your 40% discount.
-
- blesta
- black friday
-
(and 5 more)
Tagged with:
-
Magna Supreme Hosting Theme in PHP/HTML completely integrated with Blesta and BlestaCMS Pro in all 3 colors! Every detail is in the marketplace: https://marketplace.blesta.com/#/extensions/104-Magna Supreme Hosting Theme Buy it now for only 59$! Lifetime support. https://marketplace.aalayer.com/themes/magna-blesta-hosting-theme/ Cheers.
-
Hi, I have a coupon that people can use one of my service for trial, but it is not good if the client keep using it again again :| So I open this topic to request the feature "Once per client" in Coupon settings It would be great if Blesta has this feature in next version
-
Hello, We are pleased to announce that we are releasing the linode Blesta module. Our Blesta Linode Server Manager Module allows Blesta admins to resell Linode Cloud Servers to their clients via their Blesta Client Area. Clients can also manage their complete server options from the Blesta client area, which means they do not need to log into the Linode account to manage them. Admin Area Features Resell Linode Cloud Servers to Clients in Blesta. Allow clients to Manage Their Servers from Client Area. Setup Products from Blesta Admin Assign Existing Server to Users Assign New Server to Users Create custom StackScripts for Clients Client Area Features Manage server Check CPU Usage Check IPv4, IPv6 Traffic Manage IP (Add Private/Public IP’s) Check Server Activity Logs Allow clients to configure Linode Instances using Stackscripts Yearly Price : $120 Buy Now here : https://whmcsglobalservices.com/blesta-linode-manager/
-
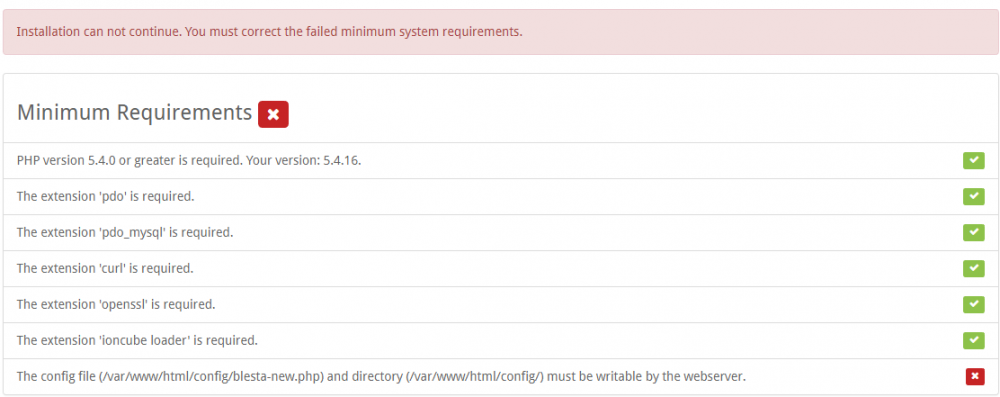
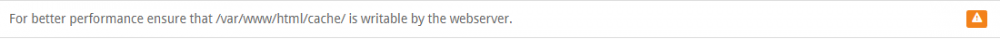
Hey everyone, I'm having an issue when setting up my server to meet the requirements for Blesta Installation. I have installed all the required extensions and set up the database, but I can't figure out how to make the files and directories writable by the web server. I am currently running CentOS 7 with apache installed. I have tried using commands like chgrp apache /var/www/html/config chmod g+w /var/www/html/config and chgrp apache /var/www/html/config/blesta-new.php chmod g+w /var/www/html/config/blesta-new.php But that didn't help. I then tried using FileZilla and giving those folders and files 777 permissions but that was no good either. I'm also having the same problem with the recommended requirements tab, I have installed all the extensions but the one which requires files to be accessed by the web server is unsolvable to me. I have tried many different methods and tutorials but can't find a solution. I hope you guys could help me out Thanks, Rokas
- 12 replies
-
- installation
- blesta
-
(and 3 more)
Tagged with:
-
I have a great suggestion! How about you set a process where Blesta searches for Updates, and if there is an update, Blesta can preform the update, without us having to go in and re-upload. I know in WordPress, there is an auto update, it will do the process automatically! It also puts your site in Maintenance mode while the updates are completing! Thoughts??
- 16 replies
-
- blesta
- auto updates
-
(and 1 more)
Tagged with:
-
- 1 reply
-
- directadmin
- link not working
-
(and 1 more)
Tagged with:
-
The unofficial Facebook Messenger plugin for Blesta is a free and easy to use tool to connect with customers on your website. With a few clicks, you can add the plugin to your website, enabling customers to message you while browsing your website. Chats started on your website can be continued in the customers’ Messenger app, so you never lose connections with your customers. Even those without a Facebook Messenger account can chat with you in guest mode, so you can reach more customers than ever. “Having an open line of communication with our customers gives them a sense of confidence from the browsing stage to final checkout,” said Ryan Pamplin, CEO of BlendJet. “We noticed that customers who engage with us are three to four times more likely to checkout. With the Chat Plugin allowing us to reach more customers, we’ve tripled our sales since offering it as a customer engagement channel.” Features Enable or disable the Blesta Facebook Messenger Setup the Blesta Facebook Messenger chat from admin area Automatic get page ID Automatic language translation No disconnection: Using the module creates a long-lived thread between you and your customers in Messenger. Customers can start a chat on your website and carry on in their mobile device with the Messenger app. Chat transcripts are automatically created in the customer’s Messenger account The familiar, modern interface of Messenger builds trust and encourages your customers to engage with you You can use the same Inboxes on desktop and mobile that you use to manage your Facebook page messaging For more details and screenshot visit the product page https://www.hardsoftcode.com/products.php?p=product&a=blesta-facebook-messenger Other free blesta plugins Blesta Contact Form https://www.hardsoftcode.com/products.php?p=product&a=blesta-contact-form Blesta Privacy Policy https://www.hardsoftcode.com/products.php?p=product&a=blesta-privacy-policy Blesta Terms of Service https://www.hardsoftcode.com/products.php?p=product&a=blesta-terms-of-service
-
What is blesta contact form? Contact form plugin for Blesta is the best solution to receive messages from customers right to your email address(-es). It's a clean and simple, secure, plug-&-play contact form. The contact form has fields for Name, Email, Subject and Message. For added piece of mind this plugin also allows you to add a google reCAPTCHA. The contact form plugin has user friendly interface, so it should be relatively easy to use for most users. The contact form plugin can be installed with multi companies each company can use different email address(-es) and google reCAPTCHA. Why do you need it? If you're running a company that sell online products you really need to use our contact form plugin for pre-sales questions. Most customers have a lot of questions before buying a product as many of you know that blesta come only with support ticket system and this confuse the customer as they only want to ask one or two questions and need direct reply to their email address that’s why you need to use our contact form plugin for blesta How it works? After installing the contact form plugin, the admin can manage the plugin on how it going to work for each company. The admin can enter multi email addresses and an option to enter google reCAPTCHA site key and secret key if you need to use google reCAPTCHA. The contact form plugin creates an item in the client area menu so that customer can easily find the contact form. Every time a customer uses the contact form an email will be send to the email addresses the admin enter in the contact form settings. Features Multi email addresses Multi companies Google reCAPTCHA v2 Name, Email, Subject and Message fields Add contact form to client area menu Multi language User friendly interface For more details and screenshot visit the product page https://www.hardsoftcode.com/products.php?p=product&a=blesta-contact-form Other free blesta plugins Blesta Privacy Policy https://www.hardsoftcode.com/products.php?p=product&a=blesta-privacy-policy Blesta Terms of Service https://www.hardsoftcode.com/products.php?p=product&a=blesta-terms-of-service
-
Hello, Not long time ago i was move to Blesta. So i will like to hear someone experence how do you connect cpanel resellers with Blesta? I allredy have created resellers that neeed to be import in to Besta. This is tutorial that i follow: https://docs.blesta.com/display/user/cPanel#cPanel-ImportingcPanelAccount After i complete process there is log in button in Blesta, but if i click log in, it will log in to cpanel, i will like to get log in to WHM. Is there any custom solution for this? So we can have WHM button that will log in us to whm? Hostbill have this option for custom links: http://prntscr.com/r4frr9 http://prntscr.com/r4fs3x http://prntscr.com/r4fs7q Regards Boris
-
Can anyone here develope an Openstack module for Blesta? Many Hosting/VPS provider is usung openstack for their bussiness now And I'm one of those people It would be great if anyone here can make an openstack panel for Blesta , I've seen many people request this on many forum before but still I don't see any that support openstack Thank you so much Blesta commuinity
-
there some form of integrate blesta with wordpress ???
-
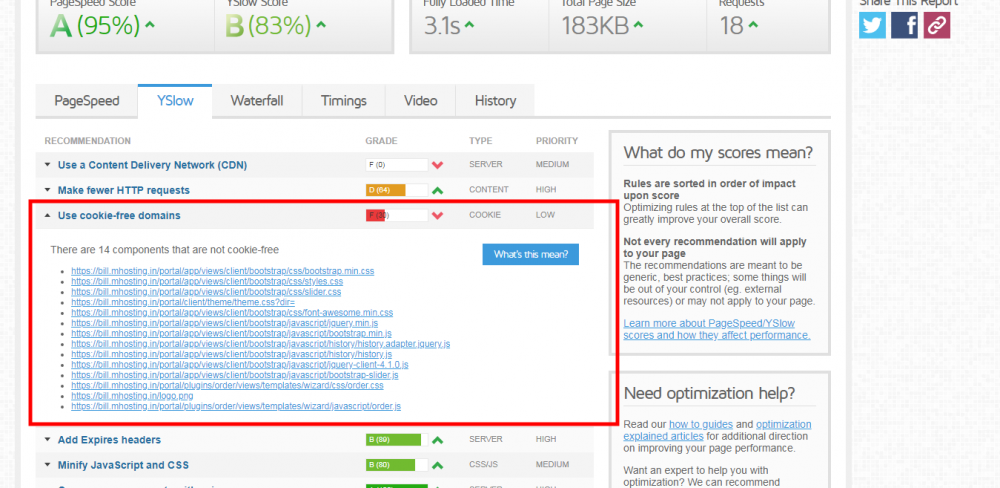
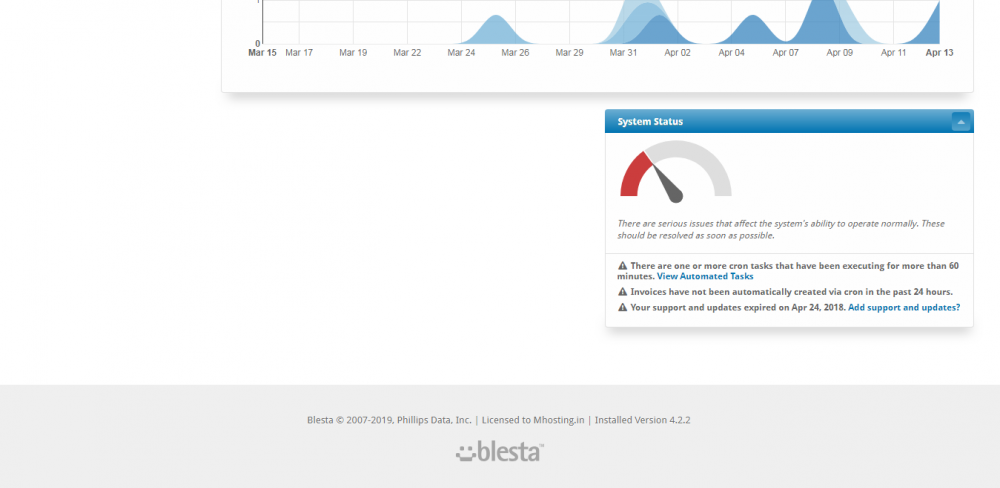
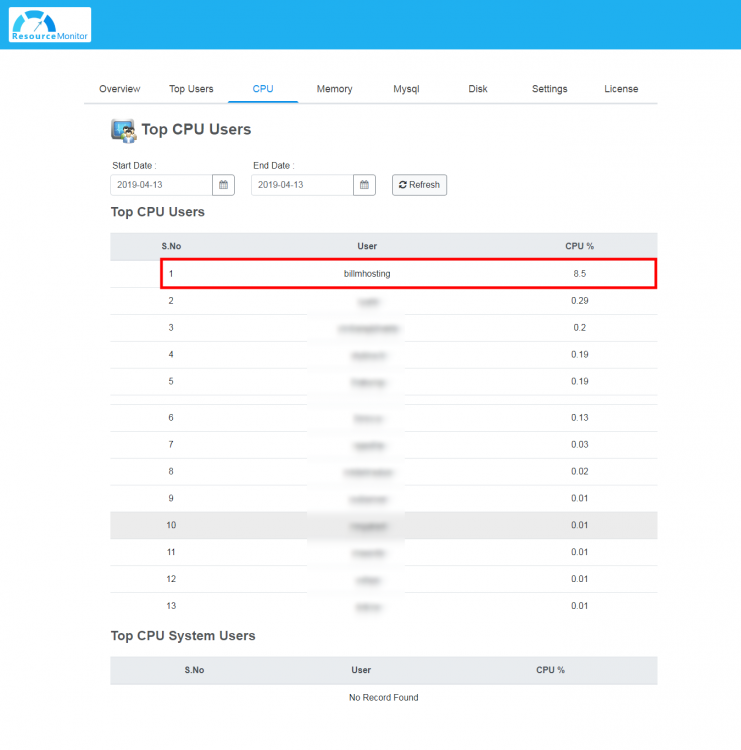
how can fix this issue? on screenshot. recently i migrate to new server. and it causing high server loads
- 2 replies
-
- blesta
- server load high
-
(and 1 more)
Tagged with:
-
Sold.
-
- sell
- owned license
-
(and 2 more)
Tagged with:
-
Requirements: 3.2.0 b3 I was thinking Dark colours might look good, so I did the Blue and Black one, I've done a nice Client area one too so it's perfect if you have a dark layout. Admin Area Previews: Client Area Previews: Download Link: http://license.club/blesta/BlestaDark.zip
-
Hello, Im creating a blesta module, the problem i have is that the module is using external API that have request rate limits. The problem i want to prevent is when running addService via the cron in case the API is rate limited and there is no response is it possible to skip the cron run, by skip i mean to skip this run and run it again on the next cron run?
- 3 replies
-
- provision paid pending services
- cron
-
(and 2 more)
Tagged with:
-
I backup the my existing blesta installation from phpmyadmin. Then installed new location and Imported that Backup I did. when I tried to Login with old username and password it failed. even with new one. When I Tried to reset password something is error with email functionality. I need help to change password from PhpMyadmin Help me please
-
Hello, I've installed latest version of Blesta together with Proxmox module. Unfortunately I cannot make it to work. After I add a server, there is no connectivity between Blesta and Promox node. Nothing appears also in Tools -> Logs -> Module log. It's a test system so I can provide my username and password both to Blesta and to Proxmox node.
-
when i try update new api namesilo but it not update in module. I tried enabling error reporting on blesta config file at that time I received the following error: Something went wrong. The maximum execution time of 30 seconds exceeded
-
Summer is the time which definitely brings out the best in ModulesGarden team. Stimulated to action by the energizing aura of this joyful season, we have arranged a special promotion covering the entire range of our extensions dedicated to Blesta. To claim a massive 20% discount on the selected Blesta tools, simply copy the promo code provided below and paste it in the appropriate box when placing an order. Promo code: 20%BlestaBoost Feel free to shop around our Marketplace and make summer last forever with this hot promotion! https://www.modulesgarden.com/products/blesta
-
- blesta
- modulesgarden
-
(and 3 more)
Tagged with:
-
Gosuhost Blesta License Deal For a limited time only, with every Blesta Owned License you can claim a FREE BlestaCMS Owned License - a value of $150. Offer ends March 2018. https://gosuhost.com/blesta-license/











.thumb.jpg.9ff28440fe39df13768d2fe5369550ff.jpg)